J’ai toujours aimé écouter, faire, et faire écouter de la musique, c’est l’histoire de Pul-luP.
Version 0 : La web radio
Je commence en 2005 à diffuser sur mon ordinateur personnel; ça passe, mon ami peut entendre ce que je veux lui faire écouter. Les essais avec un public un peu plus important ont vite imposé la location d’un serveur avec une bonne bande passante sortante.
Le nom Pul-luP était alors associé à cette web radio éphémère, qui a servi pour diffuser des mixes live en streaming sur le web et en parallèle pour des évènements publics associés dans un monde virtuel.
Version 1 : Garder une trace
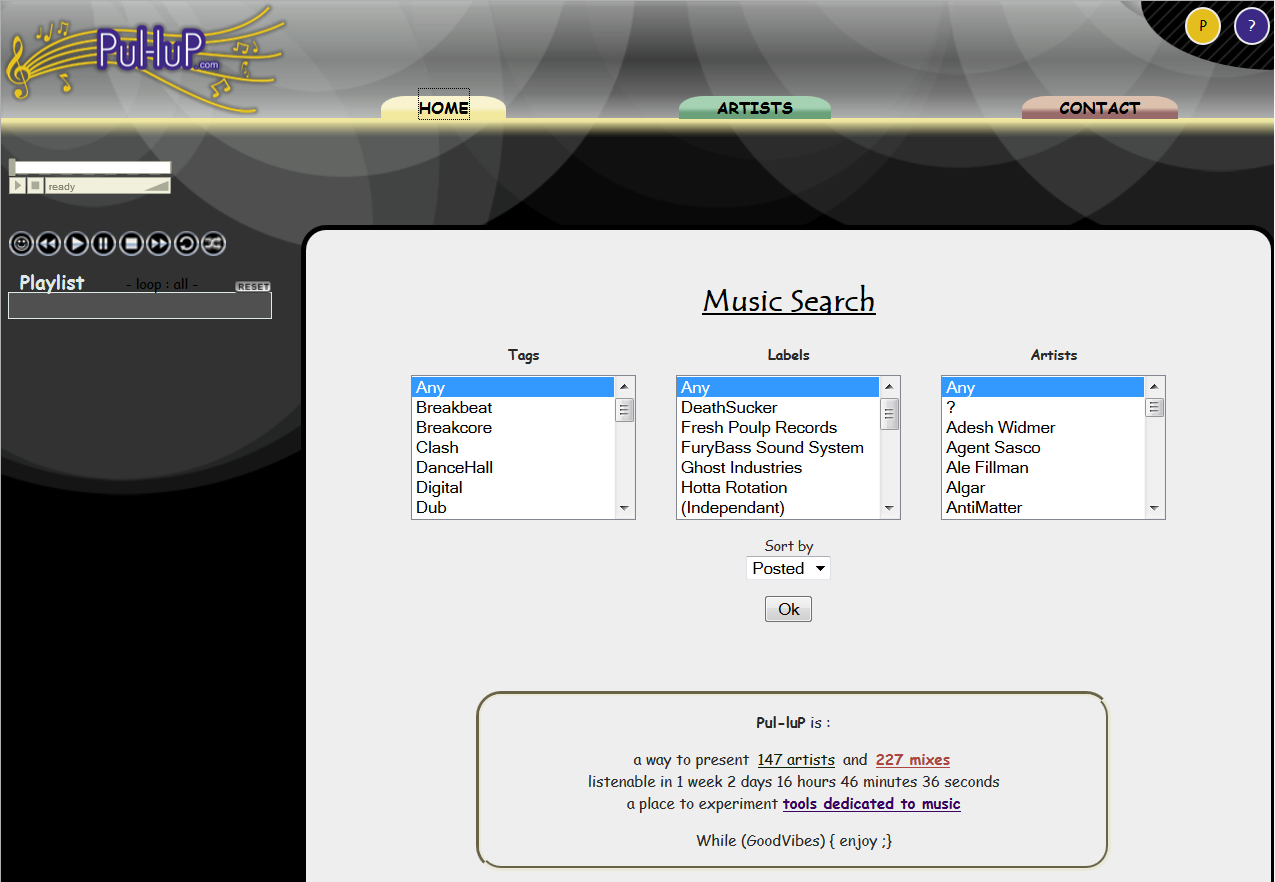
Certains des audios d’évènements “live” de la web-radio ont été retravaillés et il s’est vite imposé l’envie de pouvoir les rendre accessibles “à la demande” et c’est ainsi qu’est né le premier concept de pul-lup.com, au départ essentiellement des listings d’audios, visualisables par style. Puis la phase de développement objet de la partie base de données ont finalisé la première version du site.
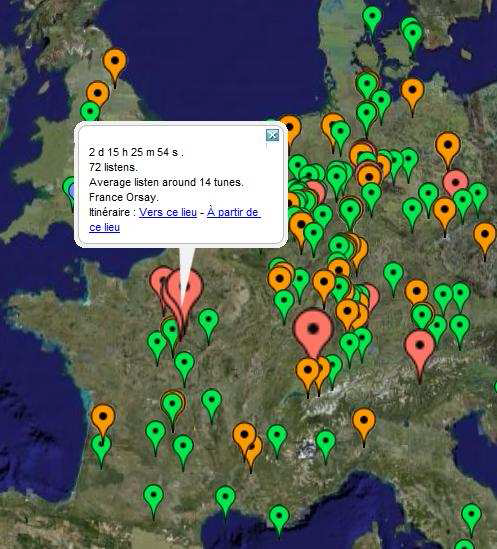
J’ai à l’occasion mis au point des chaînes d’analyse et de visualisation des données d’écoute de la radio pour en extraire des cartes.
Version 2 : Organiser son écoute
Mais comment fait-on pour écouter une “chanson” au hasard ?
et pour mettre en boucle ?
et pour enchainer celle là et puis celle là…?Oui oui c’est en pré-développement …
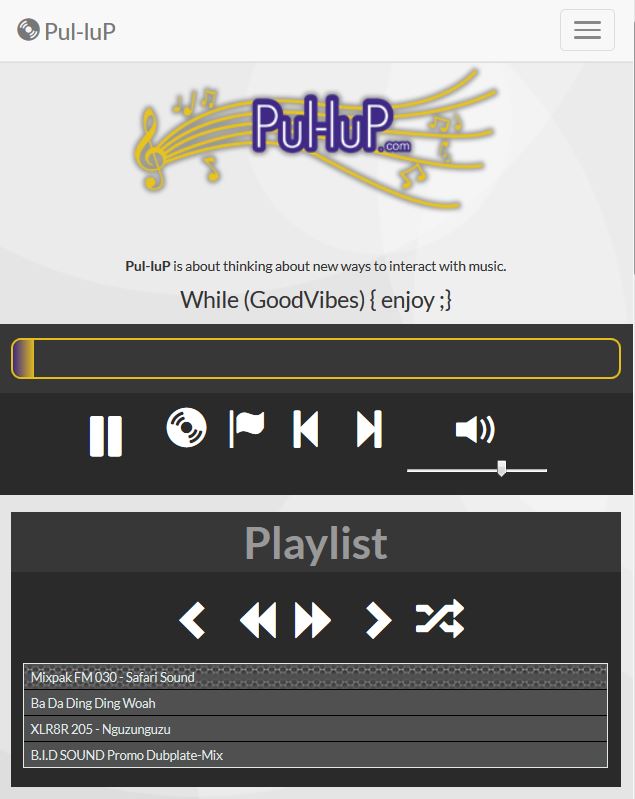
Pour la version 2 en 2011, c’est donc l’heure de la gestion de playlist, la construire depuis le site et naviguer dedans (suivant, précédent, retour au début…).
C’est aussi le moment de rendre le site dynamique (ajax) pour gérer la continuité de service de la lecture audio malgré la navigation de l’utilisateur dans le contenu “visuel”.
Version 3 : Ouf ! Des normes !
En 2014, tous les grands navigateurs commencent à bien gérer la balise <audio> de html5, je peux donc enfin lever ce boulet originel de la dépendance au flash pour la lecture audio et re-construire intégralement les aspects de lectures autour de cette norme.
J’en profite pour entamer une réflexion et un développement autours de l’aspect “responsive” du site (media queries)
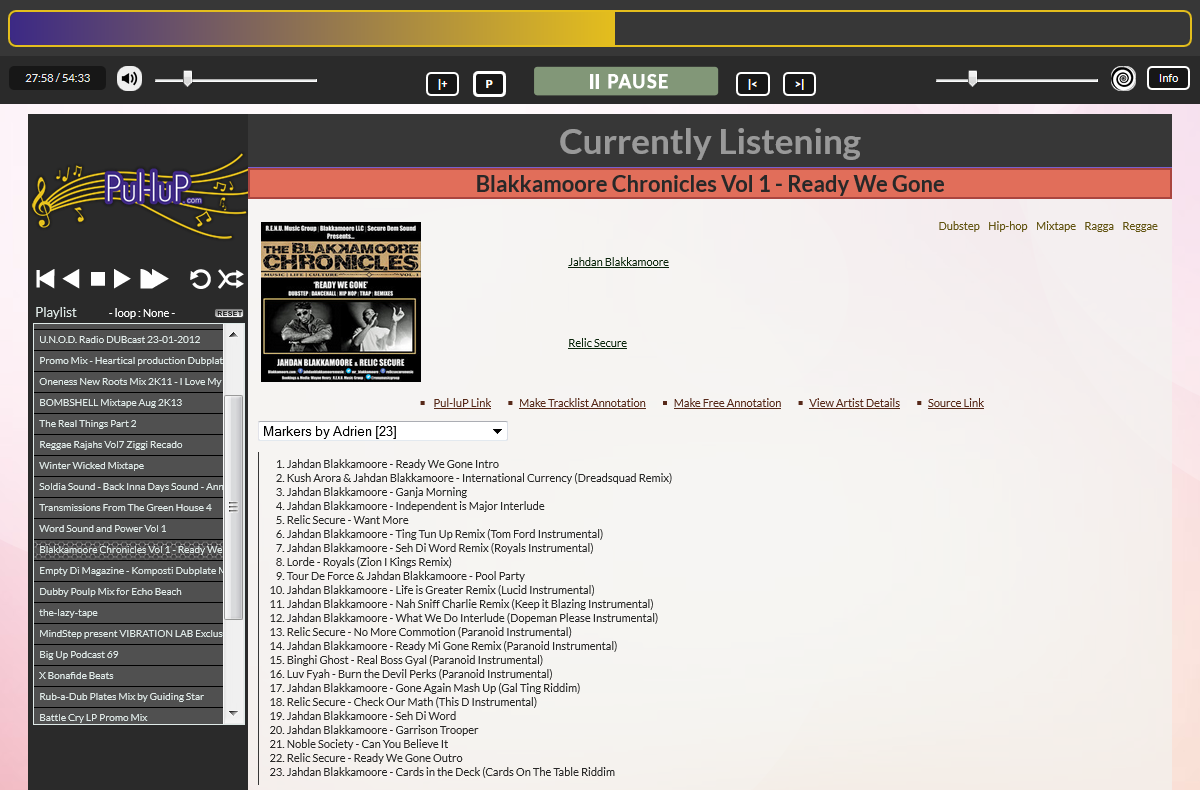
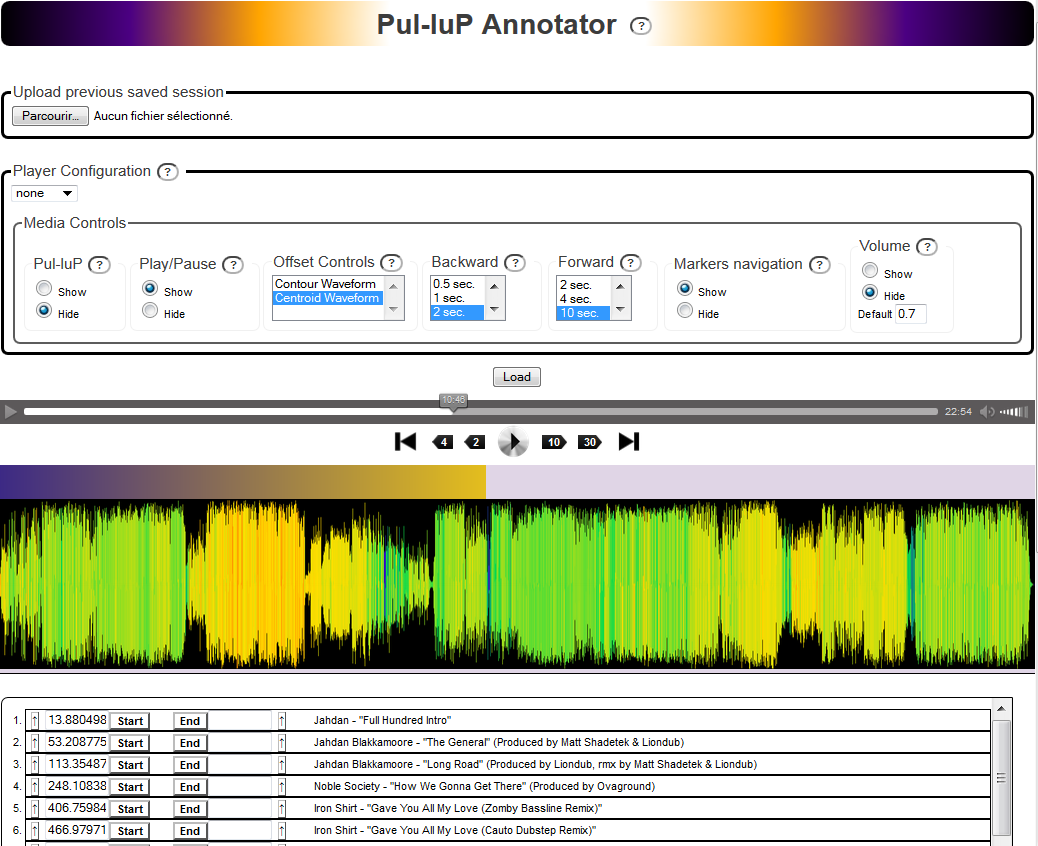
Version 4 : L’annotation au service de la navigation
Deux grandes nouvelles fonctionnalités pour cette nouvelle version sortie en décembre 2014 :
- la possibilité de “naviguer dans le temps” à l’intérieur des mixes de façon pertinente.
- un outil d’annotation en ligne mis à disposition
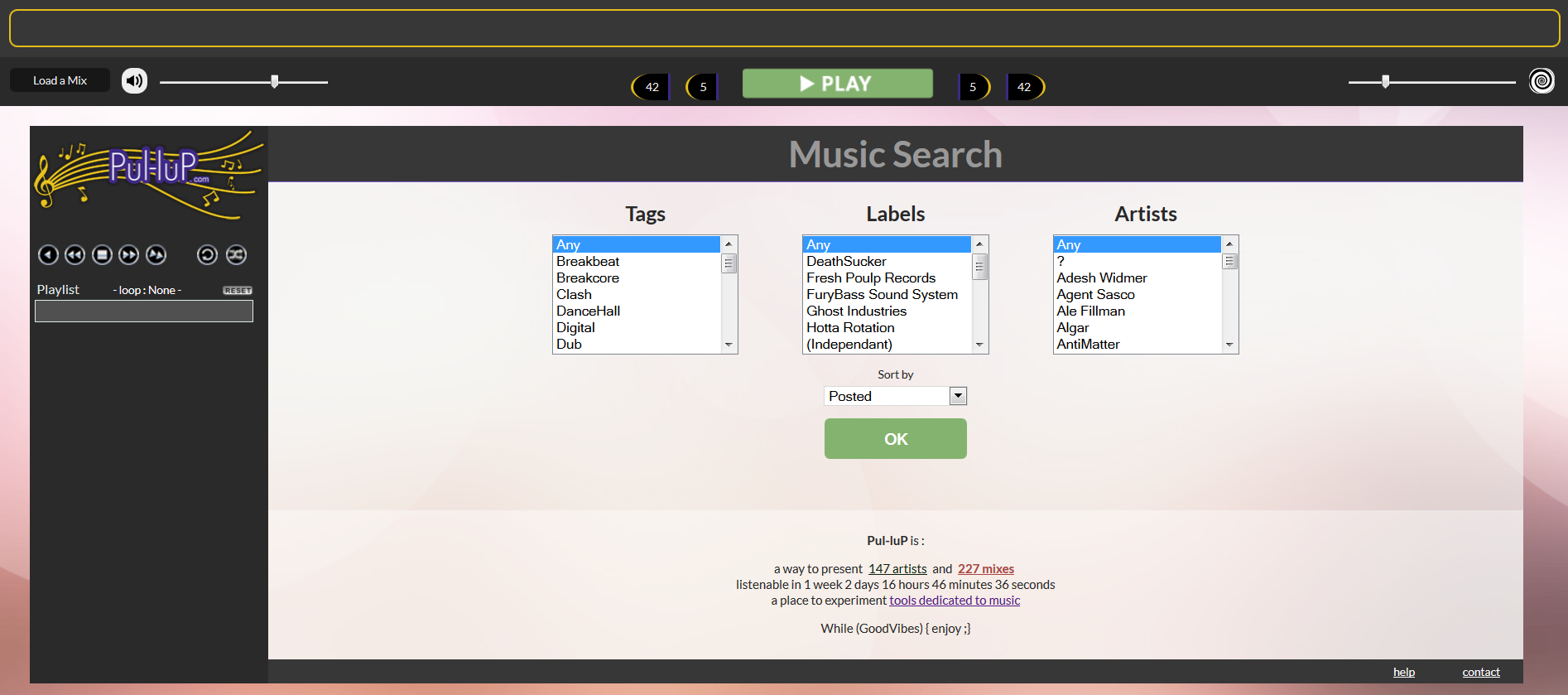
Version 5 : le passage au site web adaptatif
2015, il est temps de rendre l’expérience agréable sur les différents supports (moniteurs d’ordinateur, smartphones, tablettes…)
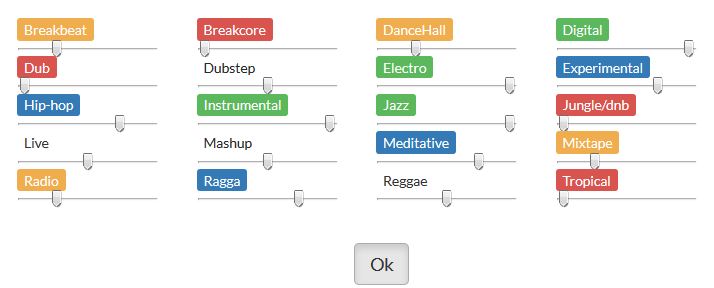
- Un nouveau module de personnalisation
- La présentation des listes de résultats se modernise (pagination, tris….)
- Le moteur de sélection originel disparait au profit d’un filtrage par appréciation de styles